title: ‘[Note of Angular 2] Compile to another folder’
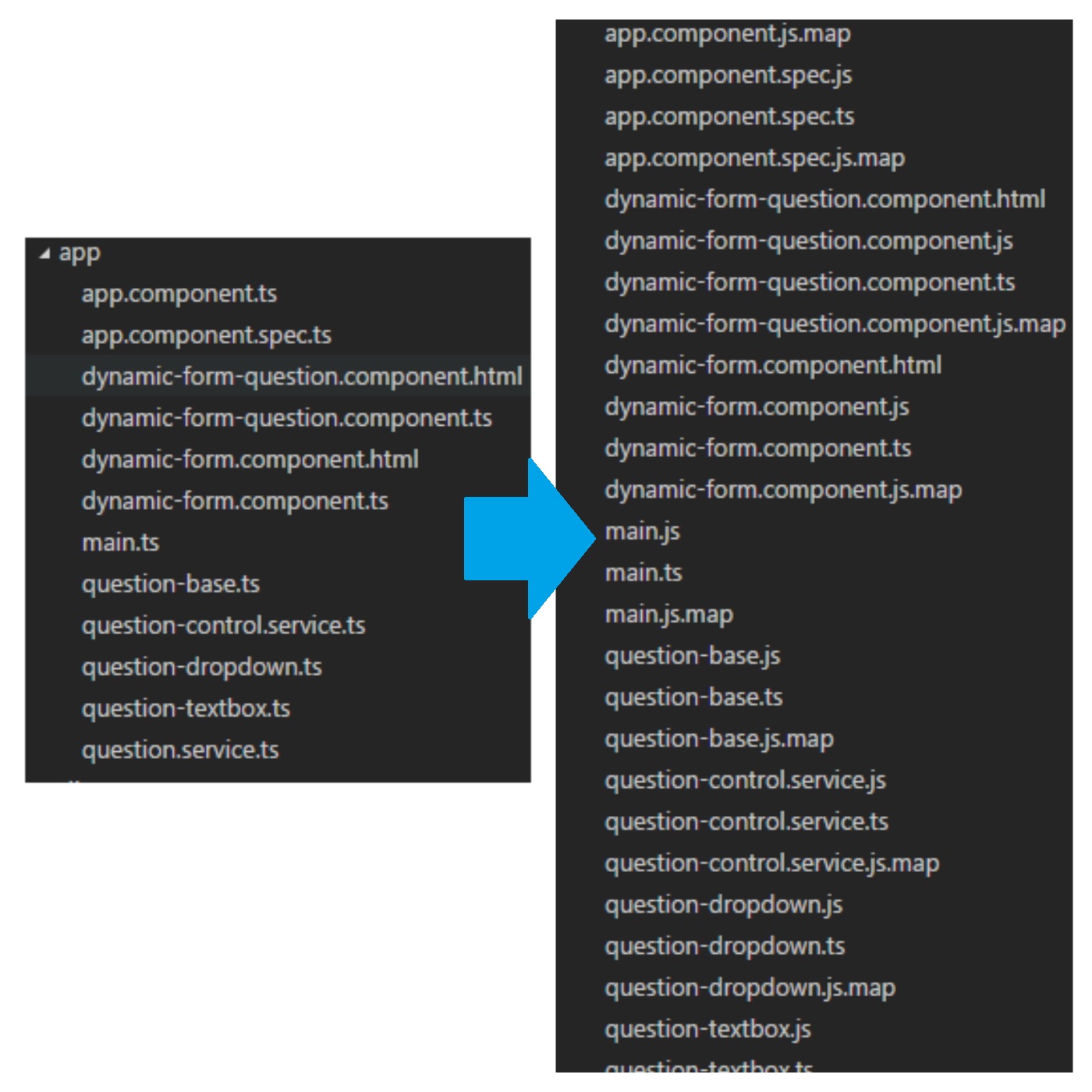
用typescript寫好程式之後,一但編譯之後,會多出許多XXX.js, XXX.map的檔案,會使得未來在尋找檔案上變得非常麻煩。所以可以使用以下的方法來將那些檔案編譯至特定資料夾。

- 編輯
systemjs.config.js檔案
1 | var map = { |
2.
編輯tsconfig.json
1 | { |
把原本/app內的js, map等檔案刪除,重新npm tsc編譯一次就會發現那些檔案都移動到/dist/app資料夾內了。