今天來介紹一下firebase hosting這個服務,firbase hosting可以幫助我們直接用很簡單的方式把靜態網頁(html, js)部屬到到firebase上。
多簡單呢?只需要三個步驟就可以完成一個具有https加密的網站,還可以綁定自己的網址
- install
- init(包含 login)
- deploy
install
第一步需要安裝firebase-tools1
npm install -g firebase-tools
init(包含 login)
第二步建立一個資料夾(demo-web)並登入firebase,在登入時它會詢問是否讓它匿名收集使用資訊,輸入Y or n選擇後會打開一個授權網頁,點選確認就完成登入了。
另外firebase綁定gmail,請事先先去申請一個。
有些時候我們可能會想要另外申請一個專門for firebase的google帳號,而該帳號又不是在你常用的瀏覽器(e.g., chrome)登入的話,可以複製terminal下的那一長串網址到其他的瀏覽器(e.g., firebase, safari)來登入。
1 | $ mkdir demo-web |
1 | $ firebase init |
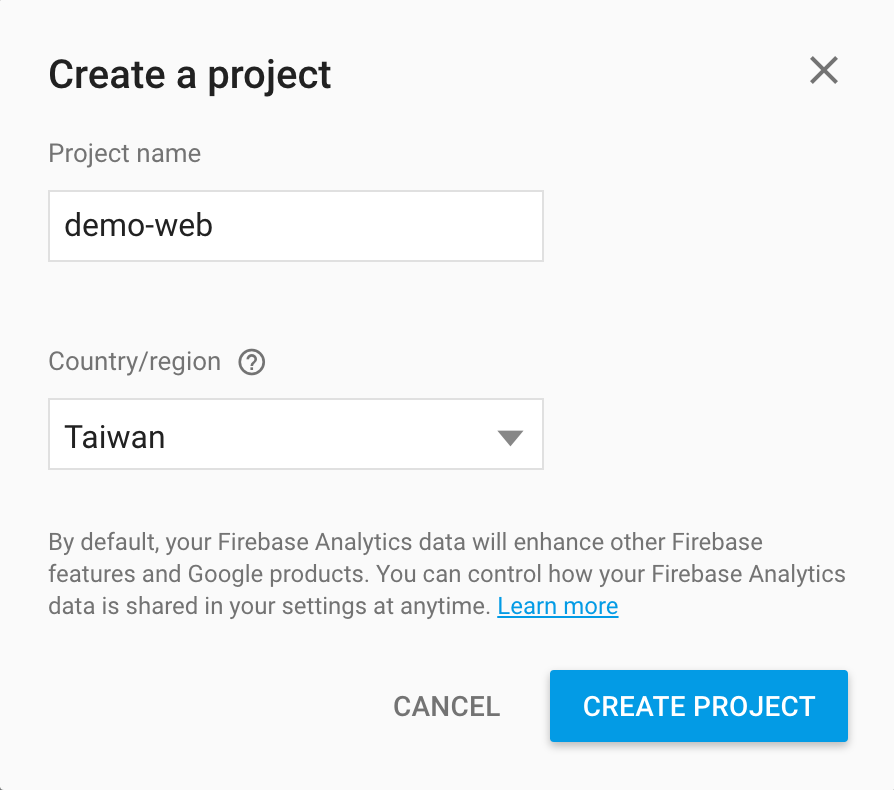
若沒有事先建立project,請到console建立,再透過firebase use --add來設定網站對應的project
進入console點選Create Project建立一個新的project
建立成功之後,點選左方選單的database可以看到https://fir-web-apple01.firebaseio.com/類似的網址,其中的fir-web-apple01就是project的名稱
1 | $ firebase use --add |
deploy
輸入deploy就完成啦。1
$ firebase deploy
除了第一次弄要登入,初始化等比較麻煩一些之外,之後修改完public內的檔案直接firebase deploy就可以更新網站了。
Enjoy it.